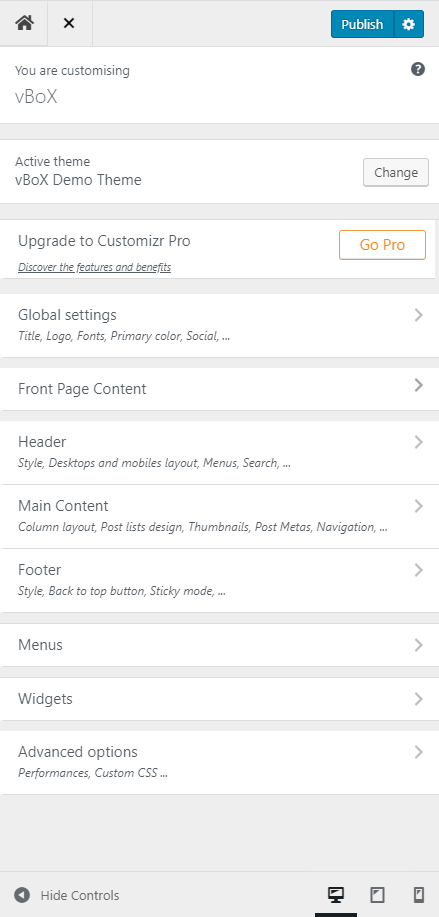
To update the general design of your site, hover over ‘Appearance’ in the menu and click ‘Customise’. You will be taken to the site customisation area.
The following instructions all relate to sections in the customisation area. To save the changes you make to the site design, click the ‘Publish’ button at the top of the editing bar.


NB: If your site has vBoX integrations and customisations (e.g. WITY surveys, eMarketing integrations, etc) do not change these settings without consulting with the MYP team first.
Change site name, logo + favicon
- Click ‘Global settings’
- Click ‘Site identity’
- Make the relevant changes
It is recommended that logos are scaled to the correct size and saved as transparent PNGs.
Change default colours + fonts
To change the primary site colour:
- Click ‘Global settings’
- Click ‘Primary color of the theme’
- Click ‘Select Colour’ + use the colour picker
To change the font pairing:
- Click ‘Global settings’
- Click ‘Google Fonts’
- Select a font pair from the drop-down
To change the default font size:
- Click ‘Global Settings’
- Click ‘Google Fonts’
- Adjust the number in the ‘Set your default font size in pixels’ field
It is recommended that you choose a font size between 14 and 16 for readability. This size applies to all paragraphs and unstyled text, but not headings.
Customise header
To change how the site header displays and behaves, click ‘Header’.
You will be shown a list of sub-menus that allow you to alter the design of the header on different screen sizes.
Administer menus
To adjust how the menu displays in the header:
- Click ‘Header’
- Click ‘Navigation Menus’
- Make the relevant changes
To assign a menu to the header or to change the menu items, refer to the Administer menus article.
Customise footer
To customise the footer:
- Click ‘Footer’
- Make the relevant changes
Add social media icons
Social media icons can be added to sidebars and footers. To enable this option:
- Click ‘Global settings’
- Click ‘Social links’
- Make the relevant changes
Change page layouts
To change the layout of different pages on your site:
- Click ‘Main content’
- Click the sub-menu of the area you wish to make the changes in
- Make the relevant changes
Add widgets
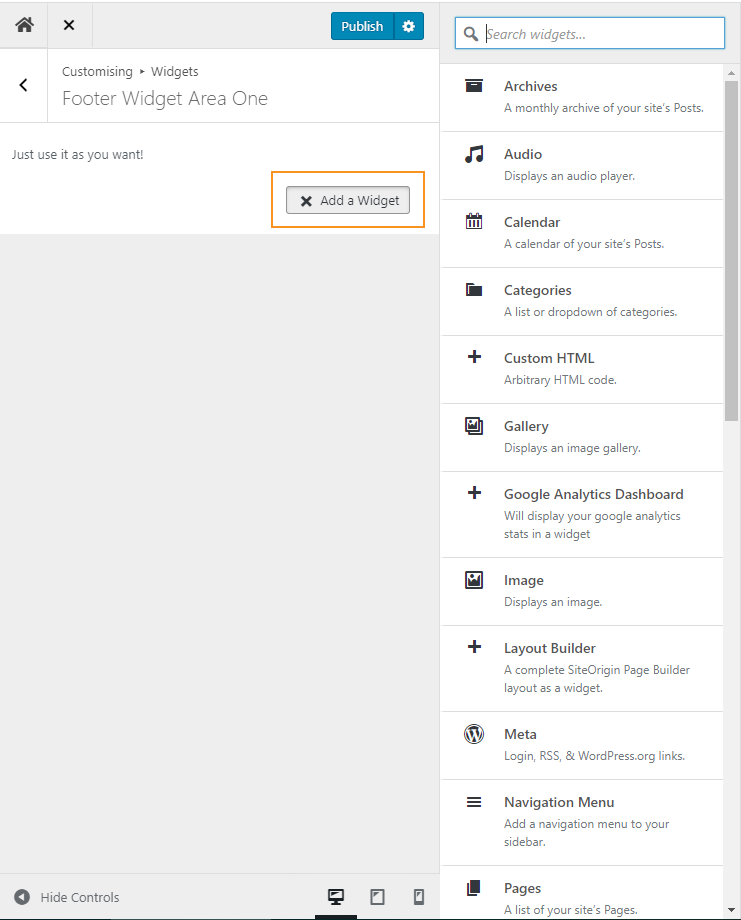
Widgets are small plugins/sections of content that can be added to your site. Usually in the footer or sidebar. To add a widget:
- Click ‘Widgets’
- Click the area on your site you want to add the widget to
- Click ‘Add a widget’
- Select the widget from the widget selection area
- Make the relevant changes

Change advanced options + edit CSS
It is recommended that only developers access this area. To change site performance options and to add custom CSS:
- Click ‘Advanced options’
- Click the sub-menu of the area you wish to make the changes in
- Make the relevant changes